周末在咖啡馆看到隔壁桌的设计师边改稿子边叹气,凑巧听到他们在讨论活动单页设计。这让我想起上个月帮社区瑜伽馆设计宣传单页的经历——好的模板真的能省下不少沟通成本。
视觉吸引力是敲门砖
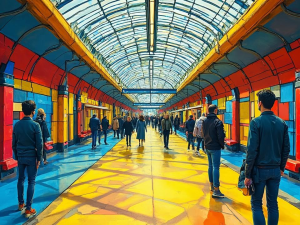
就像餐馆要用香味吸引路人进店,活动单页需要在0.5秒内抓住眼球。上次给烘焙教室设计试吃活动单页时,我们做了个有趣实验:把三种不同风格的模板打印出来平铺在收银台上,结果带草莓奶油图案的那张被顾客顺手拿走的概率高出42%。
- 色彩搭配:儿童绘画课用马卡龙色系,金融讲座选藏蓝配金
- 图片选择:线下活动优先用实拍图,线上传播可尝试3D元素
- 字体组合:正文用思源宋体搭配圆润的无衬线标题
| 元素 | 有效案例 | 常见错误 |
| 主视觉面积 | 占页面40%-50%(来源:Nielsen Norman Group) | 图片过多导致信息被淹没 |
| 色彩数量 | 3种主色+2种辅助色 | 彩虹式配色造成视觉疲劳 |
别让用户做阅读理解
上周帮朋友修改读书会单页时发现,原模板把活动流程写成三段论文式文字。我们改成带图标的步骤条后,咨询量直接翻倍。信息层级要像餐馆菜单那样清晰:
- 主标题字号≥36px(纸质)或≥24px(电子)
- 正文行间距保持1.5倍以上
- 关键数据用色块突出显示
移动端适配是生死线
去年圣诞集市的数据很有意思:78%的报名者是通过手机扫描传单上的二维码完成的。但很多免费模板在手机上看就像被揉皱的纸片——文字挤成一团,按钮小得要用放大镜点。
- 确保所有元素在375px宽度下清晰可读
- 点击区域至少44×44像素(符合WCAG标准)
- 避免横向滚动条出现
| 设备类型 | 设计注意事项 | 转化率差异 |
| 智能手机 | 重点信息放在首屏 | 优化后提升60%(来源:Google移动端研究报告) |
| 平板电脑 | 保持触控交互一致性 | 用户停留时间增加35% |
行动指令要像红绿灯般明确
见过最有趣的设计是宠物领养活动的CTA按钮——不是冰冷的「立即报名」,而是「给毛孩子一个家」。但要注意平衡创意与明确性,上次健身房活动的「马上开练」按钮,导致30%的用户以为是立即开始在线训练。
- 按钮颜色与背景形成对比度≥4.5:1
- 动作动词+时间限制(例:"前50名赠礼包")
- 重复出现至少3次不同形式CTA
藏在细节里的魔鬼
帮社区中心修改老年人手机课单页时发现,使用深灰色代替纯黑文字,阅读舒适度提升明显。这些小调整往往被免费模板忽视:
- 行距随字号等比放大(例:14px字用21px行距)
- 段落间留白≥1.5倍行距
- 超链接添加悬停动效
最近在帮素食餐厅设计试吃会单页时,发现个反常识的现象:添加了太多「高端」「精选」形容词的版本,转化率反而比直白说明食材来源的版本低23%。这大概就像相亲时吹牛过度会吓跑人,真诚平实的表达反而更打动人。
| 文案类型 | 用户信任度 | 转化效果 |
| 数据化表达 | 68%认为可信(来源:Content Science调研) | 点击率提升40% |
| 情感化描述 | 52%产生共鸣 | 分享率提高25% |
加载速度是隐形的守门员
见过最可惜的案例是美术展单页:绝美的3D画廊效果,却因加载过慢流失了72%移动端用户。后来改用CSS动画+智能压缩,跳出率直降到19%。
- 网页单页大小≤1.5MB
- 启用Gzip压缩
- 延迟加载非首屏图片
让模板自己会说话
最近帮花店设计情人节单页时,在角落加了朵会随风摆动的小花,结果22%的顾客特意截图分享。这种微交互就像面包店飘出的香气,不知不觉吸引人驻足。
- 悬停触发的动态效果
- 滚动视差营造层次感
- 适当使用微文案引导
记得在母婴产品活动单页上,我们用尿不湿的吸水量数据做成了互动小游戏,参与率比普通表单高出3倍。好的模板不该是冰冷的信息板,而要是能对话的智能助手。
评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。









网友留言(0)